Let’s discuss the question: flutter show snackbar without context. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

How do you show SnackBar in Flutter?
…
So, create a snack bar in the Scaffold widget as given below:
- final snackBar = SnackBar(content: Text(‘ Hey! …
- // Here, we will use the scaffold widget to show a snack bar.
- Scaffold.
How do you hide SnackBar in Flutter?
When you press that text button, a snack bar that contains a Dismiss button will show up in the bottom area. If you do nothing, the snack bar will stay there for 30 seconds. To hide it, you can tap the Dismiss button.
Flutter Tutorial – SnackBar In 6 Minutes \u0026 Scaffold Messenger [2021] Duration, Dismiss
Images related to the topicFlutter Tutorial – SnackBar In 6 Minutes \u0026 Scaffold Messenger [2021] Duration, Dismiss
![Flutter Tutorial - Snackbar In 6 Minutes \U0026 Scaffold Messenger [2021] Duration, Dismiss](https://i.ytimg.com/vi/Q_YO_Y5u2Pg/maxresdefault.jpg)
What is SnackBar in Flutter?
SnackBar lets you pop up a message for a few seconds at the bottom of your app.
How do you use Scaffoldmessenger Shownackbar in Flutter?
Displaying a Snackbar can be done by calling the showSnackBar method of ScaffoldMessengerState . It returns the state of the nearest instance that encloses the given context. That means the passed BuildContext must be below a Scaffold widget in the tree. After that, you can call the showSnackBar method.
What is the use of SnackBar?
Usage link
Snackbars inform users of a process that an app has performed or will perform. They appear temporarily, towards the bottom of the screen. They shouldn’t interrupt the user experience, and they don’t require user input to disappear.
How do I show AlertDialog in Flutter?
To show an alert, you must have to call showDialog() function, which contains the context and itemBuilder function. The itemBuilder function returns an object of type dialog, the AlertDialog. Now, run the app, it will give the following output. When you click on the button Show Alert, you will get the alert message.
How do you show SnackBar in Kotlin?
When you click on the “Show Snackbar” button, a Snackbar appears at the bottom of the screen. An action could be set to Snackbar using Snackbar. setAction() method.
How do you add a button on SnackBar in Flutter?
- final snackBar = SnackBar(
- content: Text(‘Yay! A SnackBar!’),
- action: SnackBarAction(
- label: ‘Undo’,
- onPressed: () {
- // Some code to undo the change.
- },
- ),
How do you close a GetX SnackBar in Flutter?
GetX has already a method called closeAllSnackbars() and closeCurrentSnackbar() . So use closeAllSnackbars() to close all open Snackbars. Get. closeAllSnackbars();
What is GetX Flutter?
What is GetX? GetX is not only a state management library, but instead, it is a microframework combined with route management and dependency injection. It aims to deliver top-of-the-line development experience in an extra lightweight but powerful solution for Flutter.
How do you use the Flushbar in Flutter?
- //Simple Flushbar with a button.
- void show_Simple_Flushbar(BuildContext context) {
- Flushbar(
- // There is also a messageText property for when you want to.
- // use a Text widget and not just a simple String.
- message: ‘Hello from a Flushbar’,
- // Even the button can be styled to your heart’s content.
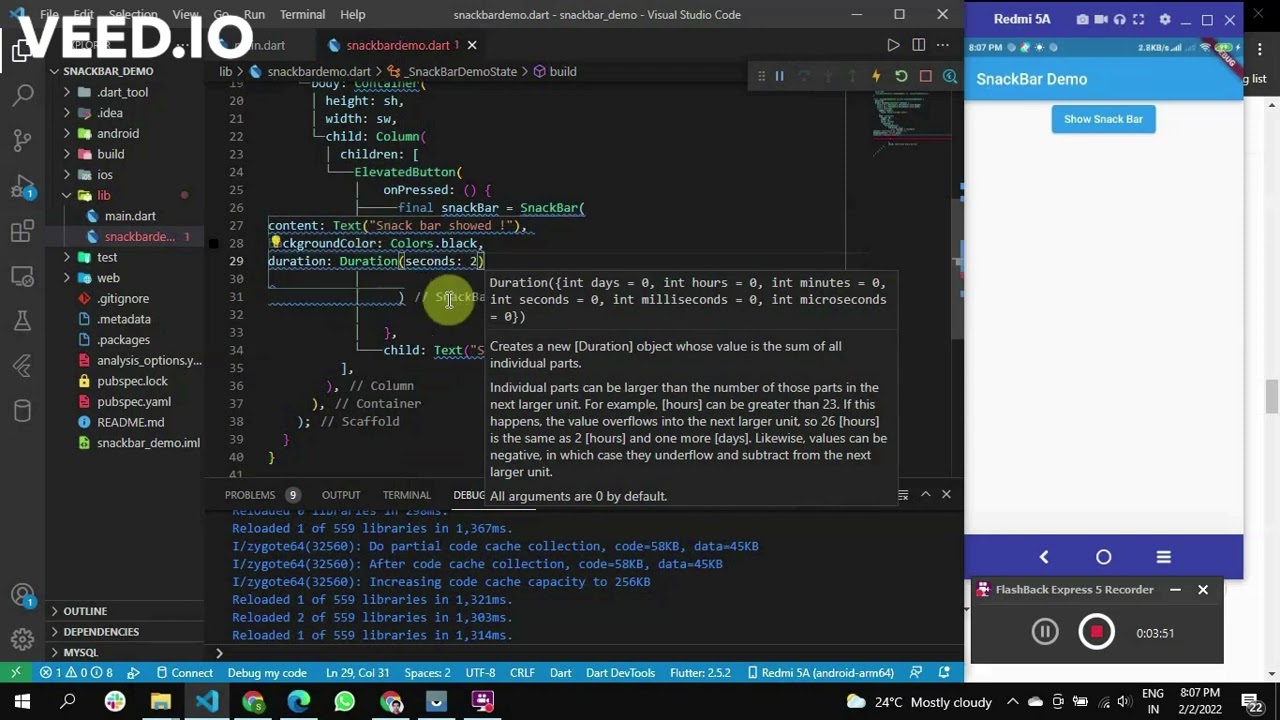
Snack bar in flutter | No context | Getx
Images related to the topicSnack bar in flutter | No context | Getx

How do I show a snack bar?
Display a message
First, you create a Snackbar object with the message text. Then, you call that object’s show() method to display the message to the user.
Is snackbar deprecated?
ShowSnackBar(snackbar) Is deprecated now.
What is scaffold key in Flutter?
Scaffold is a class in flutter which provides many widgets or we can say APIs like Drawer, SnackBar, BottomNavigationBar, FloatingActionButton, AppBar etc. Scaffold will expand or occupy the whole device screen. It will occupy the available space.
How do you use Flutter toast?
…
Flutter Toast Notification.
| Property | Description |
|---|---|
| timeInSecForIos | It is used only for Ios ( 1 sec or more ) |
| backgroundColor | It specifies the background color. |
| textColor | It specifies text color. |
| fontSize | It specifies the font size of the notification message. |
What is a snackbar notification?
Snackbars provide brief notifications. The component is also known as a toast. Snackbars inform users of a process that an app has performed or will perform. They appear temporarily, towards the bottom of the screen. They shouldn’t interrupt the user experience, and they don’t require user input to disappear.
What is the difference between toast and snackbar?
Snackbars contain a single line of text directly related to the operation performed. They may contain a text action, but no icons. Toasts (Android only) are primarily used for system messaging. They also display at the bottom of the screen, but may not be swiped off-screen.
What is a snackbar UI?
Snackbars are UI elements that inform the user of an action that has been performed by an app or will perform in the future. They appear at the bottom of the screen temporarily. Snackbar. Source: material design. Snackbars must not interrupt any user activity or experience.
What is context in flutter?
– Context is a link to the location of a widget in the tree structure of widgets. – Context can belong to only one widget. – If a widget has child widgets, then the context of the parent widget becomes the parent context for the contexts of direct child elements.
How do you use CupertinoAlertDialog?
showCupertinoDialog( context: ctx, builder: (_) => CupertinoAlertDialog( title: Text(“This is the title”), content: Text(“This is the content”), actions: [ // Close the dialog // You can use the CupertinoDialogAction widget instead CupertinoButton( child: Text(‘Cancel’), onPressed: () { Navigator. of(ctx).
Add snack bar in Flutter. Show snackBar above keyboard. #Flutter # SnackBar #Snackbar duration
Images related to the topicAdd snack bar in Flutter. Show snackBar above keyboard. #Flutter # SnackBar #Snackbar duration

How do I showDialog in flutter?
In its on the pressed property, we have to use the showDialog widget of flutter. It takes context and a builder. In builder, we provide the AlertDialog widget with title, content(Description of a title), and actions (Yes or no buttons), and our alert dialog box is ready to use.
How do you use Toast in Kotlin?
- Toast. makeText(applicationContext,”this is toast message”,Toast. LENGTH_SHORT). …
- val toast = Toast. makeText(applicationContext, “Hello Javatpoint”, Toast. …
- toast. show()
- val myToast = Toast. makeText(applicationContext,”toast message with gravity”,Toast. …
- myToast. setGravity(Gravity. …
- myToast. show()
Related searches
- flutter snackbar not showing
- snackbar alternative flutter
- flutter snackbar example
- getx snackbar
- flutter show snackbar after navigation
- flutter flushbar without context
- snackbar flutter
- global snackbar flutter
- Flutter show dialog without context
- Getx snackbar
- flutter snackbar not working
- flutter show dialog without context
- Flutter show SnackBar after navigation
- scaffoldmessenger
Information related to the topic flutter show snackbar without context
Here are the search results of the thread flutter show snackbar without context from Bing. You can read more if you want.
You have just come across an article on the topic flutter show snackbar without context. If you found this article useful, please share it. Thank you very much.
