Let’s discuss the question: how to make a label clickable in html. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

Is label tag clickable?
All pseudo element labels will be clickable.
How do I make text a clickable checkbox?
- Following methods will help you to create a checkbox with a clickable label:
- 1st Method: Wrap Label Tag.
- Try wrapping the checkbox within a label tag like this:
- 2nd Method: Use the for Attribute.
- You can try using the for the attribute (match the checkbox id) this way:
- NOTE: ID should be unique on the page.
HTML Create a Checkbox With a Clickable Label
Images related to the topicHTML Create a Checkbox With a Clickable Label

Should checkbox label be clickable?
This allows users to activate the element by clicking the label. It doesn’t take much to improve the user experience when all you have to do is add a short line of code. Making your checkbox labels clickable can not only do wonders for motor-impaired users but every user on your site.
How do I make text labels in HTML?
HTML <label> Tag. The <label> tag defines a text label for the <input> tag. The label is a normal text, by clicking which, the user can select the form element. It facilitates the use of the form, since it is not always convenient to get into form elements with the cursor.
What is label element in HTML?
A <label> is used to create a caption for a form control. The <label> can be associated with a form control either implicitly by placing the control element inside the label element, or explicitly by using the for attribute.
What is label tag in HTML?
HTML <label> tag
When writing in HTML, the <label> tag is used to create labels for items in a user interface. Used within <input> tags on a form, the <label> tag is additionally useful because it extends the clickable area of control elements, like buttons.
How do I create a checkbox label in HTML?
The <input type=”checkbox”> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices!
Why checkbox is not clickable?
The problem is caused by the fact you are using display:none to hide the checkbox and it doesn’t work on all environments. the concept is having the user clicking a real -invisible- checkbox and propagating the style using the :checked selector as you did.
What is the correct HTML for making a checkbox?
Checkboxes are created with the HTML <input> tag. It can be nested inside a <form> element or they can stand alone.
Should input labels be clickable?
Form labels should be clickable — Improve usability with a simple attribute. Make your forms more accessible and the user experience more delightful by ridding yourself of bad habits when using the label element.
How do you add a checkbox to a label?
- Using checkbox inside label tag: <! DOCTYPE html> < html > < head > < title > Create an HTML checkbox with a clickable label. …
- Using the for attribute: Create a checkbox using input tag then create a label for the created checkbox using the for attribute. <! DOCTYPE html> < html > < head > < title >
How to make your image clickable in HTML
Images related to the topicHow to make your image clickable in HTML

What is radio in HTML?
Definition and Usage. The <input type=”radio”> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time.
Which HTML elements support label attribute?
<input type=”time”> <input type=”url”>
How do you put a comment in HTML?
An HTML comment begins with <! –– and the comment closes with ––> . HTML comments are visible to anyone that views the page source code, but are not rendered when the HTML document is rendered by a browser.
What is the difference between label and lable?
This mistake may occur because “label” rhymes with words that end with “-le” like “table,” “stable,” and “cable.” However, the correct spelling is always “label.”
How do you create a TextBox in HTML?
…
We take two TextBox by writing below code:
- <! DOCTYPE HTML>
- <html>
- <body>
- <form method=”post”>
- First Name.
- <input type=”text” name=”fname”/>
- Last Name.
- <input type=”text” name=”lname”/>
Do forms need labels?
Answer. It is best to ensure that all form inputs have a visible label. Visible labels help users understand the input’s purpose. Placeholder text does not suffice and should not be considered as “good enough”.
How do I label a CSS tag?
- To style the label elements the way they appear in the image in the introduction, you need to use the label element with the “for” attribute. …
- To style the label elements, I made the labels display as block level elements, which were floated to the left.
Why we use for in label HTML?
The for attribute associates the label with a control element, as defined in the description of label in the HTML 4.01 spec. This implies, among other things, that when the label element receives focus (e.g. by being clicked on), it passes the focus on to its associated control.
What is an example of a label?
The definition of a label is something used to describe a person or thing. An example of a label is a piece of fabric sewn into the collar of a shirt giving the size, what the shirt is made of and where the shirt was made. An example of a label is a father introducing one of his sons as “the smart one.”
What is the purpose of caption in HTML?
The <caption> tag defines a table caption. The <caption> tag must be inserted immediately after the <table> tag. Tip: By default, a table caption will be center-aligned above a table. However, the CSS properties text-align and caption-side can be used to align and place the caption.
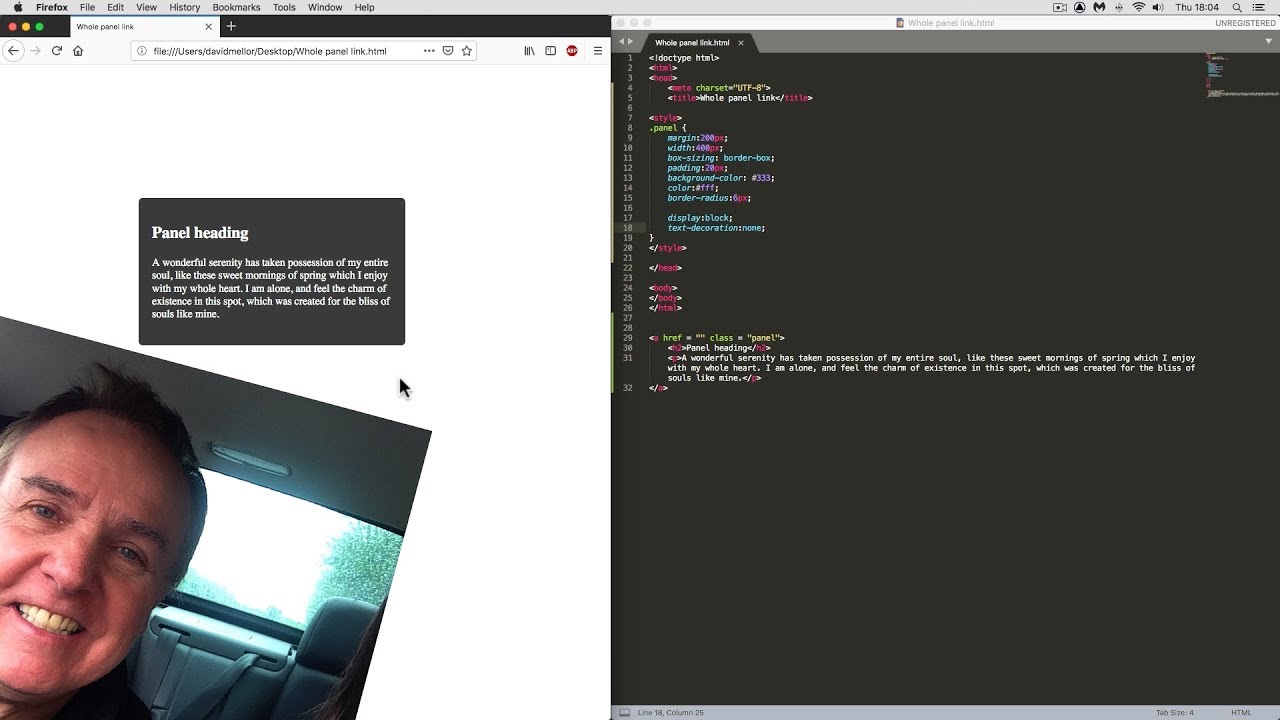
How to make a whole div clickable with just HTML – No Javascript or JQuery needed.
Images related to the topicHow to make a whole div clickable with just HTML – No Javascript or JQuery needed.

How do I make a custom checkbox Div clickable?
- Use the input type checkbox and link a label with it in HTML.
- Hide the input checkbox and style the label as per your requirement.
- Change the styling as the checkbox state changes.
How do I show text in a checkbox?
- Use JavaScript .checked Property to Display Text When Checkbox Is Checked.
- Use jQuery is() Function and JavaScript .checked Property to Display Text When Checkbox Is Checked.
- Use jQuery ready and click Events to Display Text When Checkbox Is Checked.
Related searches
- how to make parts of an image clickable in html
- how to add label to input in html
- label for not working
- Click label to check checkbox
- for in label html
- data label html
- Data-label HTML
- For in label HTML
- how to add link label in html
- event input checkbox
- Label for not working
- clickable label react
- label for checkbox
- checkbox and label on same line
- Label for checkbox
- click label to check checkbox
- how to make something clickable in html
Information related to the topic how to make a label clickable in html
Here are the search results of the thread how to make a label clickable in html from Bing. You can read more if you want.
You have just come across an article on the topic how to make a label clickable in html. If you found this article useful, please share it. Thank you very much.