Let’s discuss the question: how to make div clickable in html. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

How do you make a div clickable in HTML?
We simply add the onlcick event and add a location to it. Then, additionally and optionally, we add a cursor: pointer to indicate to the user the div is clickable. This will make the whole div clickable.
Can I make a div clickable?
The answer is definitely yes, but you will need to write javascript code for it. We can use a click handler on the div element to make it clickable.
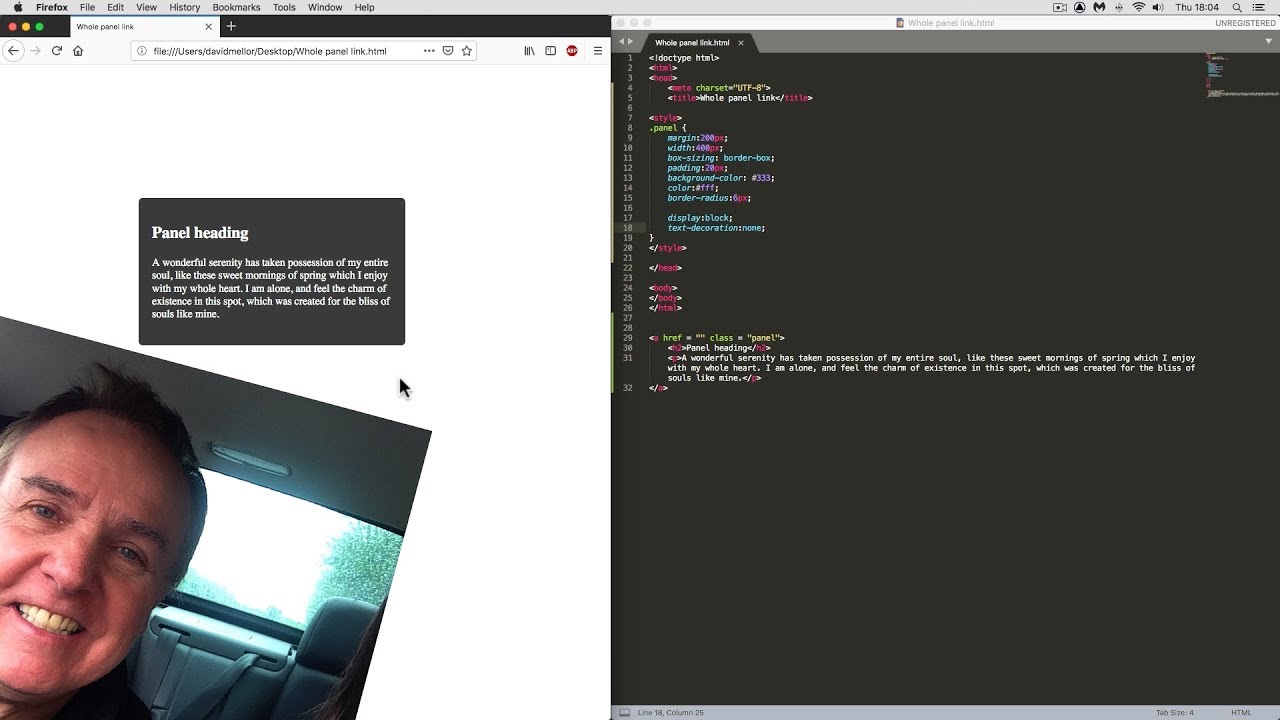
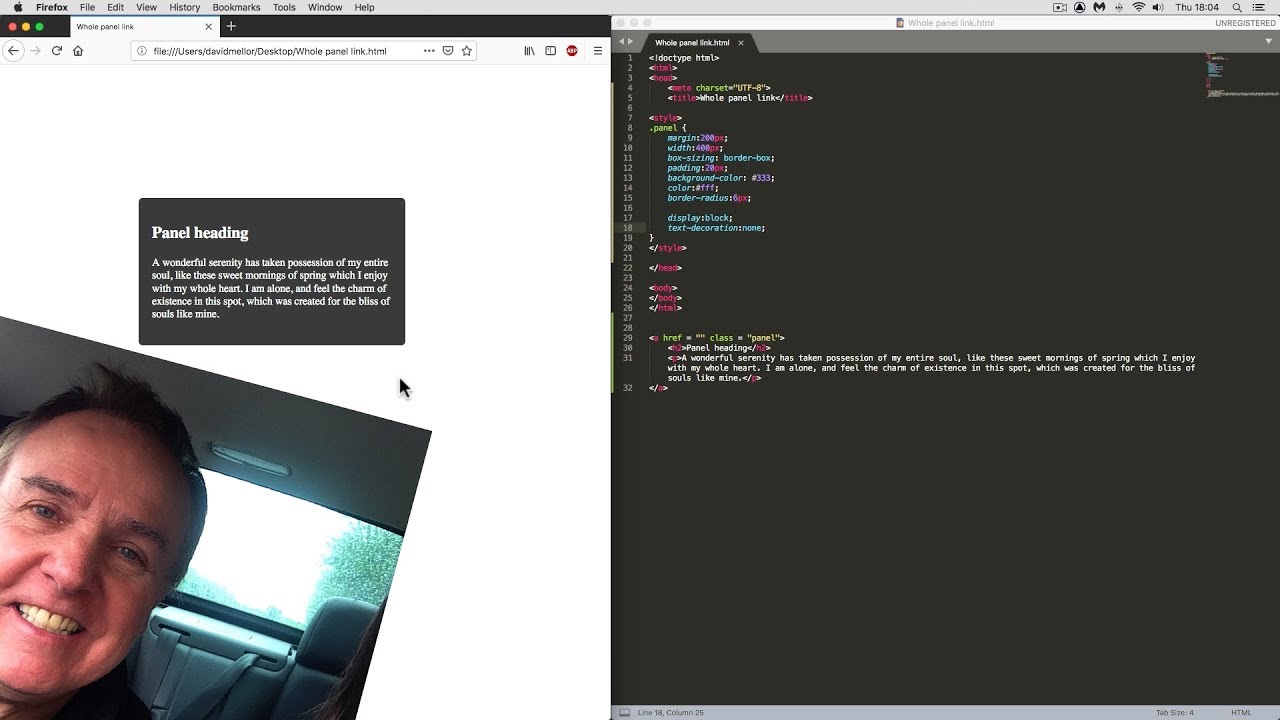
How to make a whole div clickable with just HTML – No Javascript or JQuery needed.
Images related to the topicHow to make a whole div clickable with just HTML – No Javascript or JQuery needed.

How do you make a clickable HTML?
The most important attribute that allows one to make links in HTML is the href attribute of the <a> element. As mentioned before, the href attribute indicated the link’s destination. To break the code that helps you make text clickable in HTML and understand it better, <a href=” “> helps one to specify the target.
How do you make a whole div a link?
Set the position to “absolute” for the inner <a> tag. Use the z-index property to place the link above all the other elements in the div.
What div means HTML?
<div>: The Content Division element. The <div> HTML element is the generic container for flow content. It has no effect on the content or layout until styled in some way using CSS (e.g. styling is directly applied to it, or some kind of layout model like Flexbox is applied to its parent element).
Can I put div inside a?
Yes, it is possible in HTML5, because HTML5 allows <a> tag to be wrapped around a <div> element. So, <div> will be visible inside the anchor tag. In HTML 4.0, inline elements aren’t allowed to be wrapped around block elements.
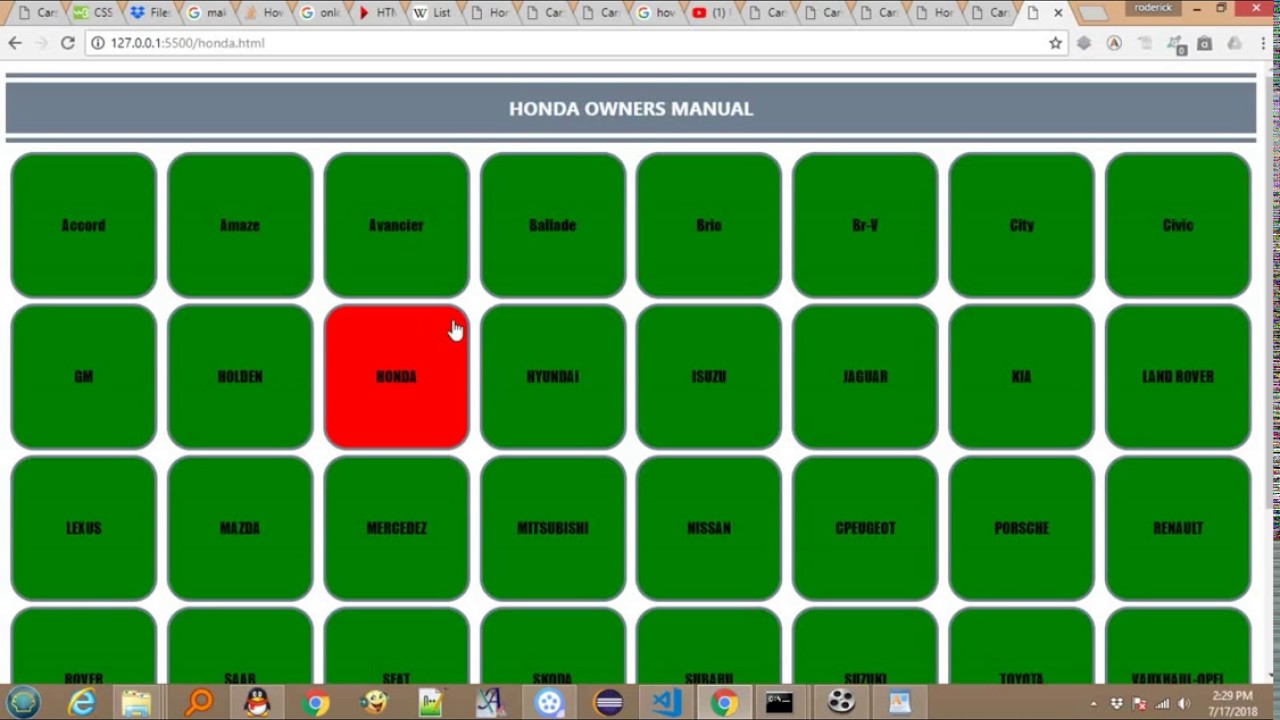
How to make div clickable in Html
Images related to the topicHow to make div clickable in Html

How do you make a whole card clickable?
- Positioning each list item relative makes sure all positioned elements are contained in it.
- Create an overlay over the whole list item that links to the document works with CSS generated content. Setting a z-index of 1 makes sure this covers all elements without positioning.
How do you link a div tag in HTML w3schools?
- Use the <a> element to define a link.
- Use the href attribute to define the link address.
- Use the target attribute to define where to open the linked document.
- Use the <img> element (inside <a> ) to use an image as a link.
How do you divide a page into sections in HTML?
The div tag is known as Division tag. The div tag is used in HTML to make divisions of content in the web page like (text, images, header, footer, navigation bar, etc). Div tag has both open(<div>) and closing (</div>) tag and it is mandatory to close the tag.
Is div A block element?
The <div> element defines a division or a section in an HTML document. The <p> element is a block-level element. The <div> element is a block-level element.
How to make a clickable div in HTML and CSS
Images related to the topicHow to make a clickable div in HTML and CSS

What is div CSS?
CSS Division (div) is a container element and it is used to group related items together. When ever there is a situation that you need to collect various objects into a larger container for scripting or styling purposes, div is the best solution. The use of < div > tag is straightforward.
Can I wrap a div in a link?
You can put an anchor tag inside of the divs… make it the last element in the divs, and style it to be display block, and to fill up 100% width and height (you may need to specify the height). Then have it “position: absolute;” and have the outermost div “position: relative;” …
Related searches
- jquery make div clickable
- how to make a clickable link on html
- clickable css
- Make div clickable
- how to make a card clickable in html
- Click div CSS
- how to make the whole div clickable
- html clickable elements
- click div css
- how to make parts of an image clickable in html
- href div
- Clickable CSS
- clickable div
- Clickable div
- Jquery make div clickable
- how to make a div not clickable in html
- how to make link not clickable in html
- how to make div hyperlink
- make div clickable
- Html clickable elements
- div link
- how to make something clickable in html
Information related to the topic how to make div clickable in html
Here are the search results of the thread how to make div clickable in html from Bing. You can read more if you want.
You have just come across an article on the topic how to make div clickable in html. If you found this article useful, please share it. Thank you very much.
