Let’s discuss the question: chrome developer tools show device frame. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

How do I show my device frame in Chrome?
- Open a project and navigate to the file viewer.
- Click Appearance Settings . A panel with appearance settings will appear on the right side.
- Click the dropdown menu. for device frames to select an option.
- (Optional)
How do I simulate mobile view on Chrome dev tools?
- Open DevTools by pressing F12.
- Click on the “Device Toggle Toolbar” available. ( …
- Choose a device you want to simulate from the list of iOS and Android devices.
- Once the desired device is chosen, it displays the mobile view of the website.
How to show device frame in chrome developer mode.
Images related to the topicHow to show device frame in chrome developer mode.

How do I add a device frame?
- Click the Visual Effects tab.
- Drag the Device Frame effect onto an image or clip on the timeline.
- Click the Properties button to open the properties.
- In the properties, select a device frame from the Type dropdown.
How do I inspect element in Chrome Developer Tools?
Method 1: Inspect Element Using Chrome Developer Tools
At the top right corner, click on three vertical dots. From the drop-down menu, click on More tools -> Developer Tools. macOS users can use the shortcut – command + option + C and Windows users can use Control + Shift + C.
How do I show my device frame?
Click the ⋮ menu on the device toolbar to “Show device frame” Click the device list menu to select “Edit…” Manually select every option on the Devices list on the dev panel (since there is no Select All option) Click the device list menu to set the view to the top-most option.
How do I add a custom device to Chrome?
- Click the Devices Pane from the Settings Panel.
- Select Add custom device.
- Enter the device information.
- Select Add Device.
Where is the device tab for simulating mobile devices?
If there is a need to add a new mobile resolution to a predefined list, we can simply do that in Developers Tool Menu (F11) > Devices tab. On this tab, we can enable/disable existing devices or add a new one. Options available for defining a new device: device name.
How do I switch back to mobile view in Chrome?
Switch between Desktop and Mobile Site in Chrome
To go back to the mobile site in Chrome, all you need to do is tap the More icon (three dots) at the bottom right corner and then scroll down to Request Mobile Site. Now, Chrome will refresh and display the mobile version of the site.
How do I change my mobile view to Desktop?
Tap on the “Aa” icon to see a couple of new menu options. From here, select the “Request Desktop Website” button to open the desktop version of the website. Come back to the same menu to switch back to the mobile version.
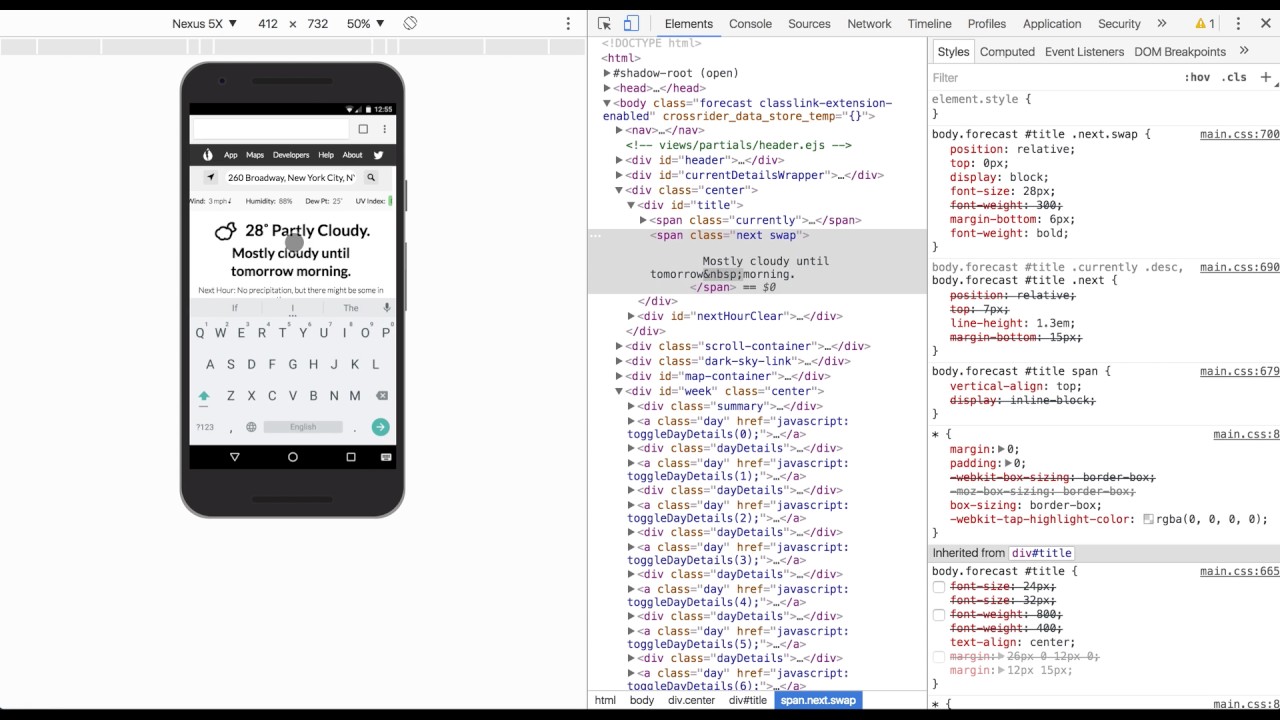
Using Chrome DevTools Device Mode
Images related to the topicUsing Chrome DevTools Device Mode

Where are camtasia device frames?
Open the Visual Effects tab and click and drag the Device Frame effect to a clip on the timeline. The default frame is a Desktop monitor with a looping background video, which gives it a “real-life” look. To choose a different device frame, open the Properties panel and select one from the Type dropdown.
How do I take a screenshot of my Android screen?
On many Android devices, you can capture a screenshot with a key-combination: Simultaneously press-and-hold Power and Volume-down. You can also capture a screenshot with Android Studio as follows: Run your app on a connected device or emulator.
How do you see inspect components?
Open the console by either right-clicking and inspecting an element or by opening the toolbar by clicking View > Developer > JavaScript console. The Components tab will show the current React component tree, along with any props, state, or context.
How do I see console elements?
- Press F12 to open up Chrome DevTools.
- Elements panel should be opened by default.
- Press Ctrl + F to enable DOM searching in the panel.
- Type in XPath or CSS selectors to evaluate.
- If there are matched elements, they will be highlighted in DOM.
How do you show hidden inspect element?
VIEW HIDDEN ELEMENTS: The extension makes visible those elements hidden by the “display:none”, “type=hidden”, and “visibility=hidden” attributes / styles. To do this hit LazySec’s “Show Hidden Elements” button.
How do you toggle responsive design mode in your browser’s Developer Tools?
Toggling Responsive Design Mode
From the Developer Tools toolbox: Press the Responsive Design Mode button in the <a href=”/en-US/docs/Tools/Tools_Toolbox#toolbar”>Toolbox’s toolbar</a>:<img alt=”” src=”rdm_button.
How do I add a device to Chrome Developer Tools?
- Select Show Devices from the DevTools Command Menu (Cmd + Shift + P).
- Select Add custom device.
- Enter the device information. Device Name. Width / Height. Device Pixel Ratio. User agent string. Device Type.
- Select Add Device.
How do I add a custom device?
- Click the Device list and then select Edit. Figure 11. Selecting Edit.
- Click Add custom device.
- Enter a name, width, and height for the device. The device pixel ratio, user agent string, and device type fields are optional. The device type field is the list that is set to Mobile by default.
Add DEVICE FRAME to Screenshot using Chrome’s Inbuilt DevTools!
Images related to the topicAdd DEVICE FRAME to Screenshot using Chrome’s Inbuilt DevTools!

How do I add more emulated devices to Chrome?
- Then select toggle the device toolbar by clicking the phone/tablet icon or using the shortcut ctrl / cmd + shift + m .
- Open the dropdown to see all of the default devices available in Chrome.
How do I simulate touch events in Chrome?
While on Chrome, press F12 to toggle Developer Mode. Then, you can switch between devices at the top. This will mimic touch gestures made by a real device.
Related searches
- show device frame chrome
- Device-width
- mobile browser emulator
- device width
- how to debug code in chrome developer tools
- how to pin developer tools in chrome
- chrome developer tools
- Chrome mobile mode
- how to show developer tools in chrome
- how to see developer tools in chrome mobile
- Chrome devices
- Chrome Developer Tools
- how to debug chrome developer tools
- chrome console
- chrome devices
- how to access chrome developer tools
- how to download logs from chrome developer tools
- Show device frame Chrome
- Toggle device toolbar
- chrome mobile mode
- toggle device toolbar
- chrome developer tools screen size
Information related to the topic chrome developer tools show device frame
Here are the search results of the thread chrome developer tools show device frame from Bing. You can read more if you want.
You have just come across an article on the topic chrome developer tools show device frame. If you found this article useful, please share it. Thank you very much.
