Let’s discuss the question: how to create nested child objects in javascript from array. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

How do I create a nested object in JavaScript?
const obj = { code: “AA”, sub: { code: “BB”, sub: { code: “CC”, sub: { code: “DD”, sub: { code: “EE”, sub: {} } } } } }; Notice that for each unique couple in the string we have a new sub object and the code property at any level represents a specific couple.
Can arrays be nested in JavaScript?
An array is an ordered collection of values: each value is called an element, and each element has a numeric position in the array, known as its index. JavaScript lets us create arrays inside array called Nested Arrays.
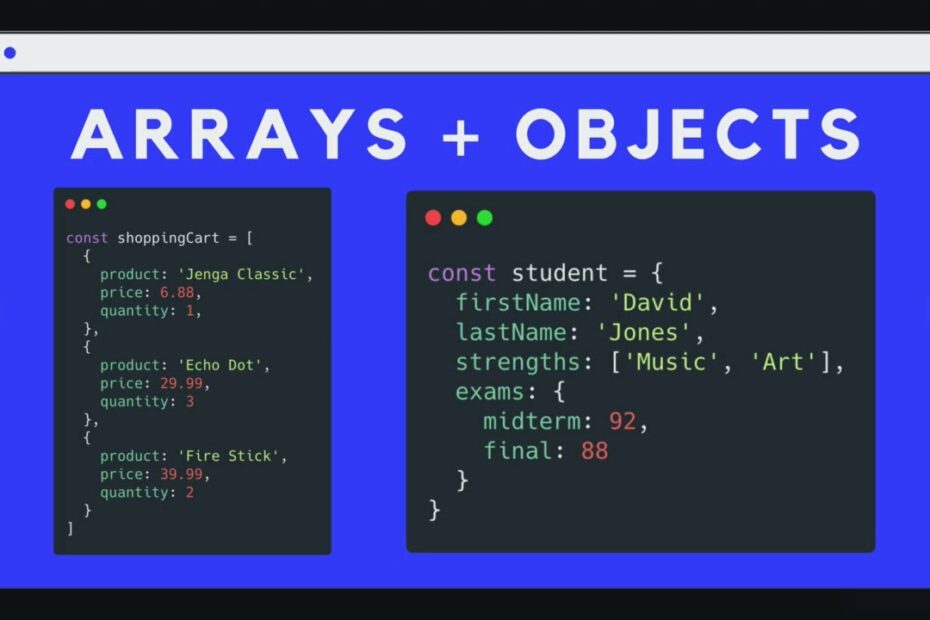
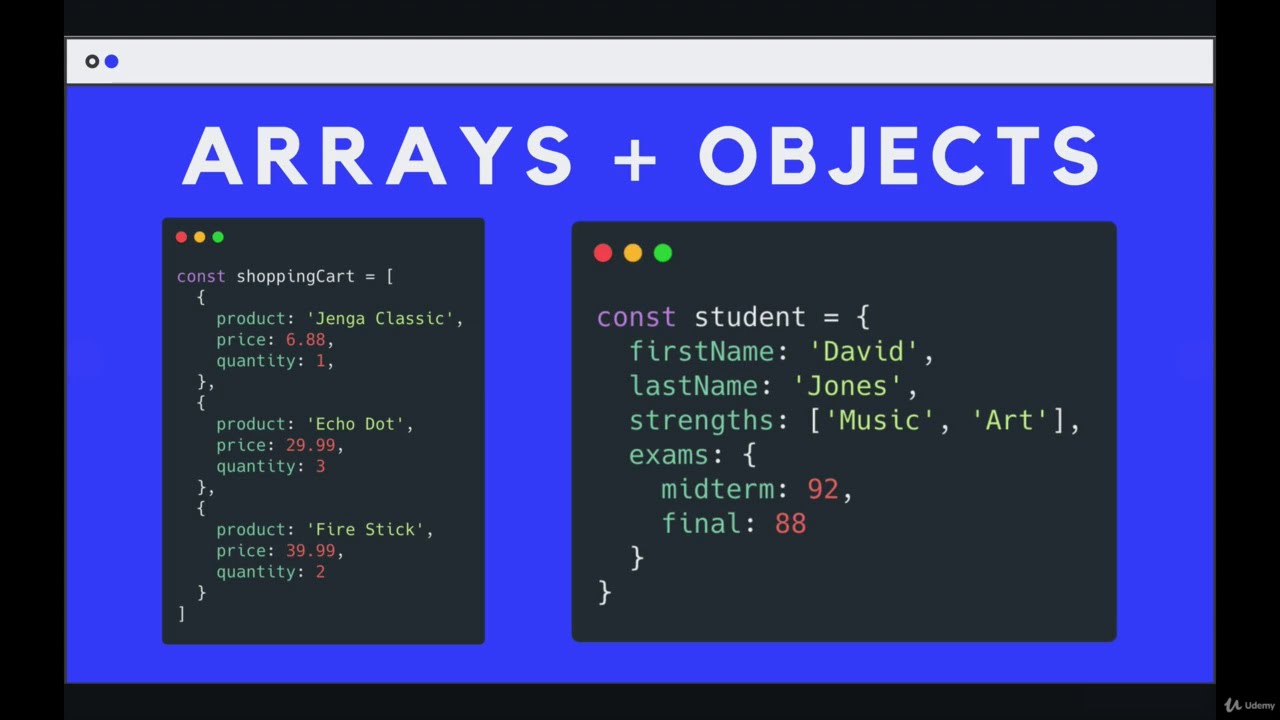
Objects: Nested Arrays \u0026 Objects–The Modern JavaScript Bootcamp
Images related to the topicObjects: Nested Arrays \u0026 Objects–The Modern JavaScript Bootcamp

How do you create a nested array?
- Define the array in which you want to nest another array.
- Create the array to be nested.
- Use the index operator to set the desired main array element to the array to be nested.
- You may also delete the main array element where you want to nest the array and then manually type the new array.
Can we create arrays inside objects in JavaScript?
In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. push() function: The array push() function adds one or more values to the end of the array and returns the new length.
Can you nest objects in JavaScript?
Nested Objects – Learn JavaScript | Codecademy. In application code, objects are often nested— an object might have another object as a property which in turn could have a property that’s an array of even more objects!
Can we do object nesting?
Accessing nested json objects is just like accessing nested arrays. Nested objects are the objects that are inside an another object. In the following example ‘vehicles’ is a object which is inside a main object called ‘person’. Using dot notation the nested objects’ property(car) is accessed.
What is nested array in JavaScript?
Nested Array in JavaScript is defined as Array (Outer array) within another array (inner array). An Array can have one or more inner Arrays. These nested array (inner arrays) are under the scope of outer array means we can access these inner array elements based on outer array object name.
What is nested object in JavaScript?
The basic definition of an object in JavaScript is a container for named values called properties (keys). Sometimes, we need to create an object inside another object. In this case, it’s called a nested object.
How do you access an array within an array?
In order to access items in a nested array, you would add another index number to correspond to the inner array. In the above example, we accessed the array at position 1 of the nestedArray variable, then the item at position 0 in the inner array.
How do you initiate an array in JavaScript?
- let x = new Array(); – an empty array.
- let x = new Array(10,20,30); – three elements in the array: 10,20,30.
- let x = new Array(10); – ten empty elements in array: ,,,,,,,,,
- let x = new Array(’10’); – an array with 1 element: ’10’
How do you create a multi dimensional array?
Creating Multidimensional Arrays
You can create a multidimensional array by creating a 2-D matrix first, and then extending it. For example, first define a 3-by-3 matrix as the first page in a 3-D array. Now add a second page. To do this, assign another 3-by-3 matrix to the index value 2 in the third dimension.
JavaScript Nested Loops with Arrays and Objects
Images related to the topicJavaScript Nested Loops with Arrays and Objects

What is two dimensional array JavaScript?
The two-dimensional array is a collection of items which share a common name and they are organized as a matrix in the form of rows and columns. The two-dimensional array is an array of arrays, so we create an array of one-dimensional array objects.
Can we store array in object in JavaScript?
…
Array Properties.
| Sr.No. | Property & Description |
|---|---|
| 1 | constructor Returns a reference to the array function that created the object. |
How do you add an object to an array of objects?
- push()
- splice()
- unshift()
Is array an object in JavaScript?
Arrays are a special type of objects. The typeof operator in JavaScript returns “object” for arrays. But, JavaScript arrays are best described as arrays.
How do I access nested array?
To access an element of the multidimensional array, you first use square brackets to access an element of the outer array that returns an inner array; and then use another square bracket to access the element of the inner array.
How do you access nested objects in Reactjs?
If we want to access all the values of nested objects then we have to use recursion to access each and every level of that object. And it can get more complicated according to the nesting of the object. That why we have to use recursion to get all the values and access the whole nested object.
What does Lodash get do?
get() method in Lodash retrieves the object’s value at a specific path. If the value is not present at the object’s specific path, it will be resolved as undefined . This method will return the default value if specified in such a case.
What is object object in JavaScript?
In JavaScript, an object is an unordered collection of key-value pairs. Each key-value pair is called a property. The key of a property can be a string. And the value of a property can be any value, e.g., a string, a number, an array, and even a function. JavaScript provides you with many ways to create an object.
How do you access an array of objects?
- Accessing nested data structures.
- A nested data structure is an array or object which refers to other arrays or objects, i. e. its values are arrays or objects. Such structures can be accessed by consecutively applying dot or bracket notation.
- Here is an example:
- const data = {
- code: 42,
- items: [{
- id: 1,
- name: ‘foo’
What is an array object?
The array of objects represent storing multiple objects in a single name. In an array of objects, the data can be accessed randomly by using the index number. Reduce the time and memory by storing the data in a single variable.
Heres how JavaScript’s Nested Object Destructuring works
Images related to the topicHeres how JavaScript’s Nested Object Destructuring works

Can you nest an array formula?
One of the most powerful ways to extend the functionality of dynamic array formulas is to nest one function inside another.
How do you push an array into an array?
To add an array into an array in JavaScript, use the array. push() method. The push() function allows us to push an array into an array. We can add an array into an array, just like adding an element into the Array.
Related searches
- how to access nested object in javascript dynamically
- create nested object from array javascript
- create a nested json object in javascript
- javascript add to nested object
- nested group by javascript
- how to create nested array in javascript
- add nested property to object javascript
- how to create nested object in javascript
Information related to the topic how to create nested child objects in javascript from array
Here are the search results of the thread how to create nested child objects in javascript from array from Bing. You can read more if you want.
You have just come across an article on the topic how to create nested child objects in javascript from array. If you found this article useful, please share it. Thank you very much.