Let’s discuss the question: how to debug angularjs in chrome. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

Can we debug AngularJS code?
For debugging AngularJS in Chrome you can use AngularJS Batarang. (From recent reviews on the plugin it seems like AngularJS Batarang is no longer being maintained. Tested in various versions of Chrome and it does not work.) You can also use ng-inspect for debugging angular.
How do I debug angular HTML in Chrome?
- Console. The Console serves two objectives at least: display of your application’s logs plus runtime errors and ability to execute custom JS code. …
- Network Panel. …
- JS Debugger. …
- Store Specific Tools. …
- Performance Audit. …
- Monitor your XHR. …
- Catch your JS errors. …
- Track your App’s State.
AngularJS Debugging Quick Tip
Images related to the topicAngularJS Debugging Quick Tip

How do I turn on debug mode in Chrome?
- Quit any running instance of Chrome.
- Right-click your Chrome shortcut.
- Select Properties.
- At the end of the Target: line, add the command line flags: –enable-logging –v=1. …
- Click Apply. …
- Launch Chrome using your shortcut.
How do I debug angular apps in Chrome developer tools?
You can find Angular DevTools in the Chrome Web Store. After installing Angular DevTools, find the extension under the Angular tab in Chrome DevTools. Lets you explore the components and directives in your application and preview or edit their state.
How do I debug Angularjs in Firefox?
- Click on Debugger to open the code section vis-a-vis the related file in which the code resides.
- Open up the file where the code which needs to be debugged exists. In the preceding screenshot, doctor. …
- Add one or more breakpoints.
How do I debug ng click?
- Load Chrome to your web site.
- Press F12 for dev mode.
- Go to Sources.
- Set breakpoints in your JS files.
How do I debug Angularjs 11?
…
Debug Angular in VS Code
- Step 1: Create an Angular application;
- Step 2: Install Debugger for Chrome (you could install other debuggers you like)
- Step 3: Configure Debug Environment;
- Step 4: Start Debugging;
Can you debug JavaScript in Visual Studio?
You can debug JavaScript and TypeScript code using Visual Studio. You can set and hit breakpoints, attach the debugger, inspect variables, view the call stack, and use other debugging features.
How do I debug Angularjs app in IntelliJ?
Debug applications running on localhost
Hold Ctrl+Shift and click this URL link. IntelliJ IDEA starts a debugging session with an automatically generated Angular Application configuration of the type JavaScript Debug.
How do I see JavaScript code in Chrome?
- Use the keyboard shortcuts. On Windows and Linux: Ctrl + Shift + J. On Mac: Cmd + Option + J.
- Select the Chrome Menu icon, menu -> More Tools -> JavaScript Console. Or if the Chrome Developer Tools are already open, press the ‘Console’ tab.
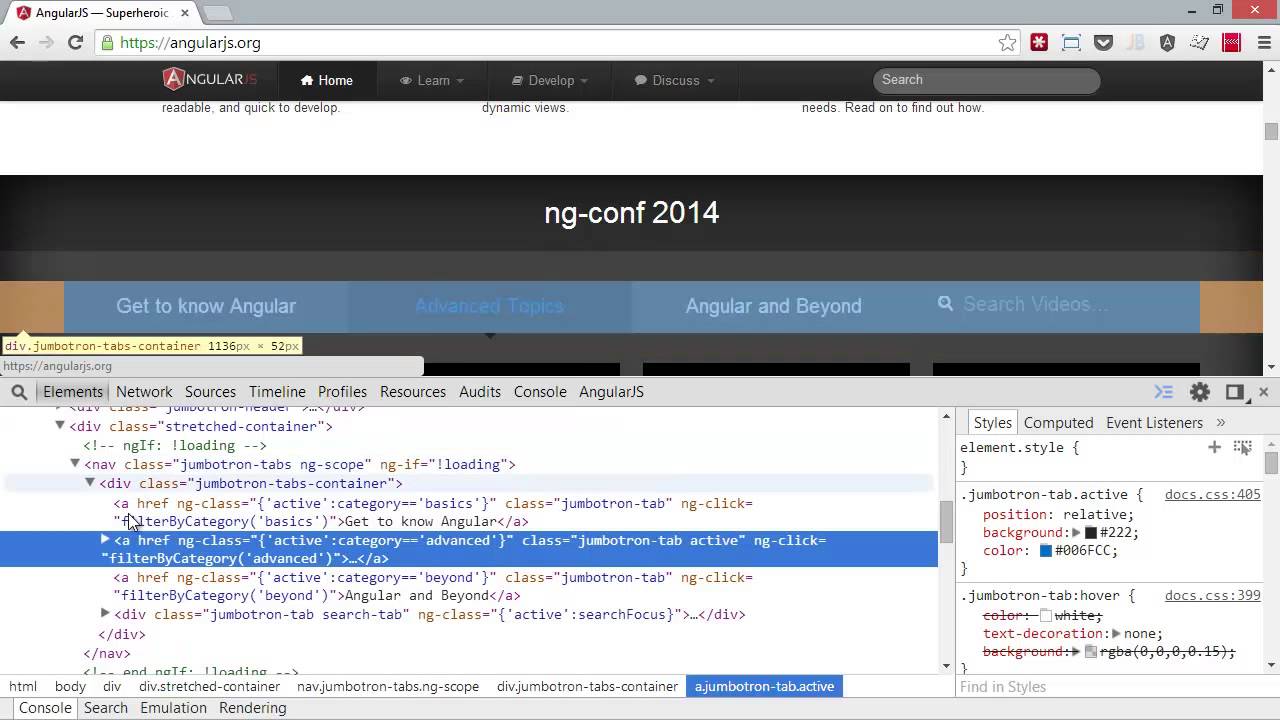
How to debug angular application in chrome | Angular Tutorial For Beginners
Images related to the topicHow to debug angular application in chrome | Angular Tutorial For Beginners

How do I debug JavaScript in Eclipse?
If you’re familiar with Java debugging in Eclipse, JavaScript debugging is a breeze. It starts by right-clicking on your file and selecting “Debug As > Debug in Mozilla” from the pop-up menu. In the diagram, you see the standard “Debug” and “Variables” views while debugging my lame Fibonacci number calculation example.
How do I run JavaScript in Chrome?
You don’t necessarily need to have an HTML page. Open Chrome, press Ctrl+Shift+j and it opens the JavaScript console where you can write and test your code.
What does angular developer do?
Angular developers work on the client side of the software, which is the core activity of the developer. They can build a full-fledged User Interface service for websites and web applications. In addition, Angular developer works with component and module creation and connects them to develop fundamental software.
What is profiling in angular?
Angular Profiler is a developer tool to power-up Angular development workflow by providing a series of debugging tools. Angular Profiler for Ivy, debugging and visualisation tools. 0.2.4. June 18, 2020.
How do I debug in Visual Studio?
- To debug, you need to start your app with the debugger attached to the app process. …
- Press F5 (Debug > Start Debugging) or the Start Debugging button. …
- To start your app with the debugger attached, press F11 (Debug > Step Into).
How do I debug AngularJS?
- 1: Access Scopes. We can access any scope (even isolated ones!) on the page with a simple JS one-liner: …
- 2: Inspect the Scope Tree. …
- 3: Grab any Services. …
- 4: Access controller for directive. …
- 5: Chrome Console Features. …
- Conclusion.
What is Ng show in AngularJS?
AngularJS ng-show Directive
The ng-show directive shows the specified HTML element if the expression evaluates to true, otherwise the HTML element is hidden.
What is Ng click in AngularJS?
The ng-click Directive in AngluarJS is used to apply custom behavior when an element is clicked. It can be used to show/hide some element or it can popup alert when button is clicked.
What is Sourcemap in Angular?
At its core, a source map is a JSON file that contains all the necessary information to map the transpiled code back to the original sources. Pretty cool! Technically a source map is just a JSON file that contains the following fields: version: indicates the source map spec version.
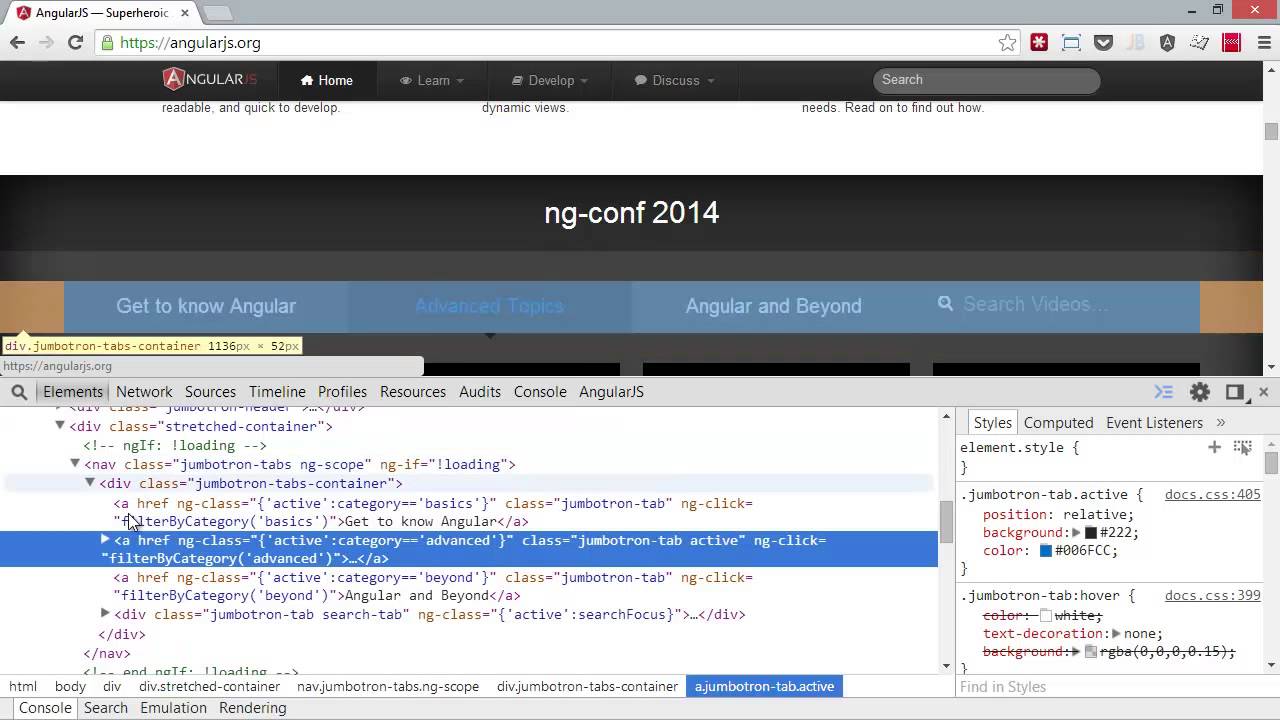
How to debug your AngularJS applications- S03 EP01 – Debugging Tools, Tips and Tricks
Images related to the topicHow to debug your AngularJS applications- S03 EP01 – Debugging Tools, Tips and Tricks

How do I debug Angular elements?
To debug this element open developer tools and search the angular element component. ts file in sources, add the breakpoint in component and test it.
How do I debug Angular projects in Visual Studio?
- Create an Angular application.
- Click on Extension then Install Debugger for Chrome.
- Configure Debug port in Environment.
- Add a pointer.
- Start Debugging.
Related searches
- how to debug angularjs in visual studio code
- angularjs chrome extension
- how to debug angularjs controller in chrome
- how to debug angular in chrome
- how to debug angularjs in firefox
- angularjs plugin
- angularjs console
- best way to debug angular
- how to debug angular in browser console
- angularjs batarang
- how to debug a web page in chrome
- how to debug angularjs application in chrome
- angularjs batarang chrome not working
Information related to the topic how to debug angularjs in chrome
Here are the search results of the thread how to debug angularjs in chrome from Bing. You can read more if you want.
You have just come across an article on the topic how to debug angularjs in chrome. If you found this article useful, please share it. Thank you very much.