Let’s discuss the question: how to draw a square in html. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

How do you draw a square in HTML CSS?
To draw a square, just take a div . Style it with the same value of width and height . To make it visible, set border or background property. That’s all.
Can you create shapes in HTML?
Gone are the days where shapes needed to be created using a graphic editing software. Today, with a little bit of HTML and some CSS, we can easily accomplish the same things through just the code! Excited to learn more?
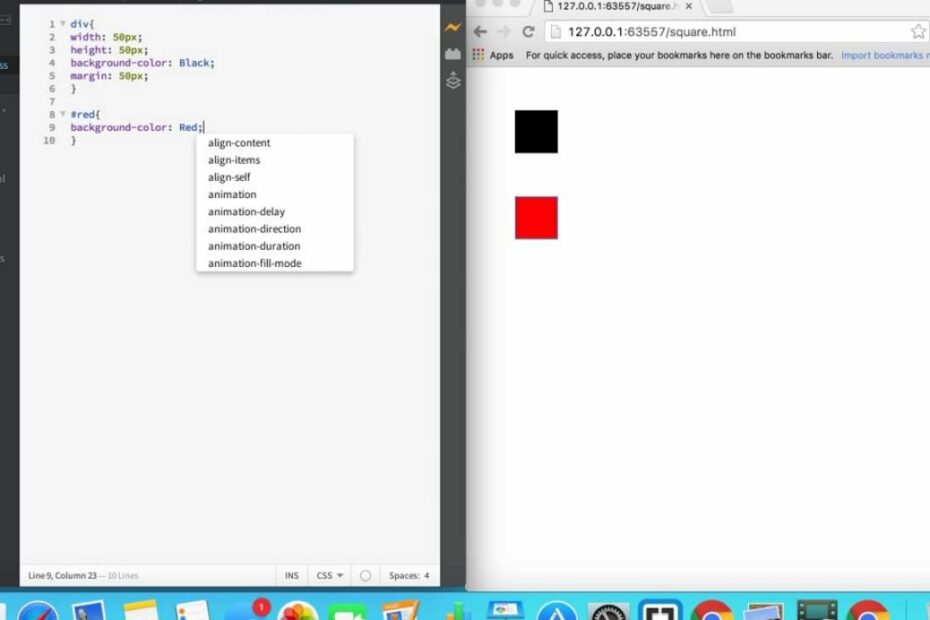
How to Make a Square in HTML and CSS (Long tutorial)
Images related to the topicHow to Make a Square in HTML and CSS (Long tutorial)

How do I create a rectangular box in HTML?
To draw a rectangle, specify the x and y coordinates (upper-left corner) and the height and width of the rectangle. There are three rectangle methods : fillRect() strokeRect()
How do I move a shape in HTML?
- Move Left – Use a negative value for left.
- Move Right – Use a positive value for left.
- Move Up – Use a negative value for top.
- Move Down – Use a positive value for top.
How do I put an image in HTML?
To insert image in an HTML page, use the <img> tags. It is an empty tag, containing only attributes since the closing tag is not required. Just keep in mind that you should use the <img> tag inside <body>… </body> tag.
How do you align shapes in HTML?
…
HTML | <object> align Attribute
- left: It sets the object to the left-align.
- right: It sets the object to the right-align.
- middle: It sets the object to the middle.
- top: It sets the object to the top-align.
- Bottom: It sets the object to the bottom align.
How do I create a polygon shape in CSS?
CSS | polygon() Function
The polygon() function is an inbuilt function in CSS which is used with the filter property to create a polygon of images or text. Syntax: polygon( percentage | length); Parameter: This function accepts two parameter percentage or length which is used to hold the value of polygon size.
How do you fill a rectangle with color in HTML?
The fillRect() method draws a “filled” rectangle. The default color of the fill is black. Tip: Use the fillStyle property to set a color, gradient, or pattern used to fill the drawing.
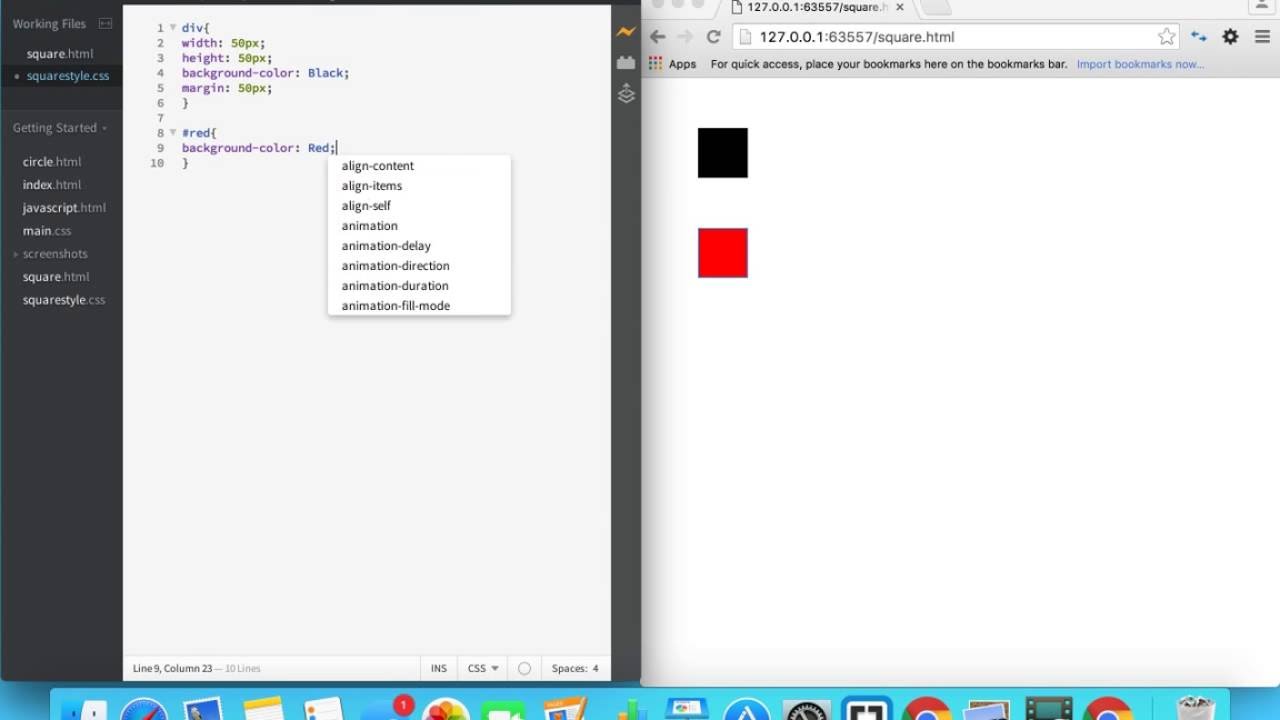
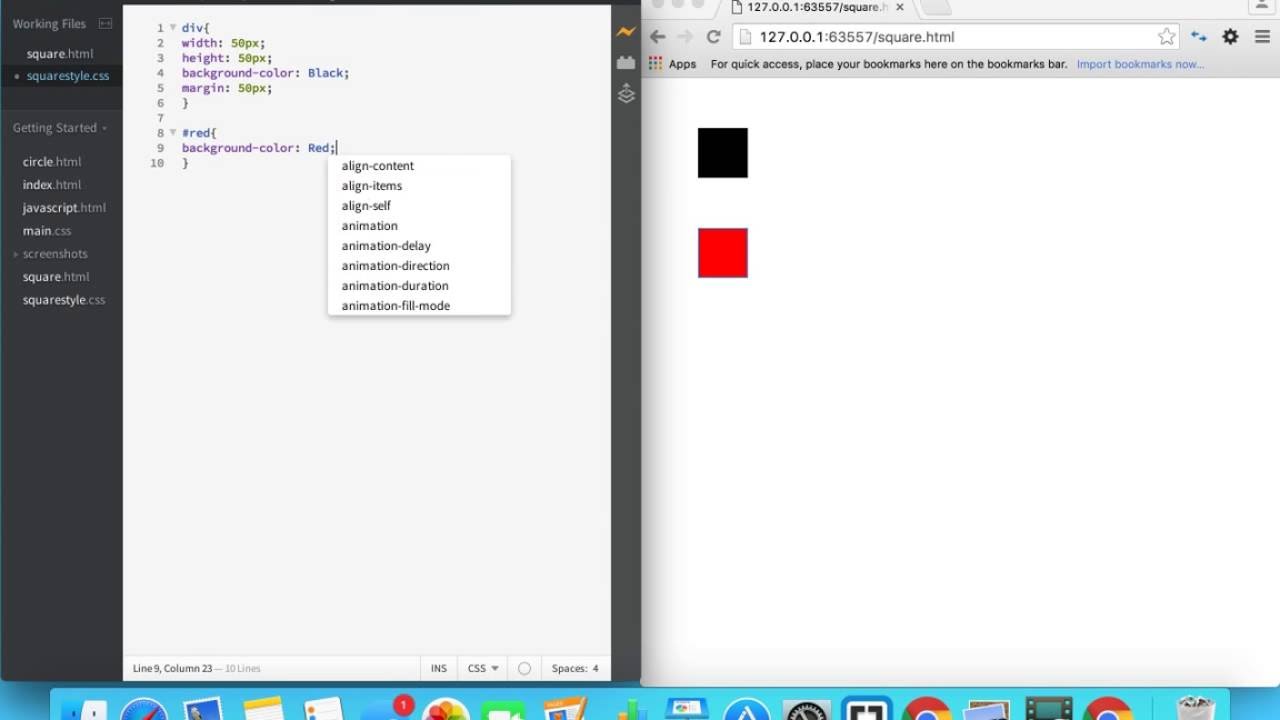
How to Draw a Square with CSS | How to Draw CSS Shapes-Tutorial 1 | CSS Tutorials
Images related to the topicHow to Draw a Square with CSS | How to Draw CSS Shapes-Tutorial 1 | CSS Tutorials

How do I display SVG in HTML?
SVG images can be written directly into the HTML document using the <svg> </svg> tag. To do this, open the SVG image in VS code or your preferred IDE, copy the code, and paste it inside the <body> element in your HTML document.
How do you draw a square in C?
- #include<stdio.h>
- #include<conio.h>
- #include<graphics.h>
- main()
- {
- int gd, gm, s;
- gd=DETECT;
- initgraph(&gd, &gm, “C:\\TC\\BGI”);
How do you underline text in HTML?
The <u> tag in HTML stands for underline, and it’s used to underline the text enclosed within the <u> tag. This tag is generally used to underline misspelled words. This tag requires a starting as well as ending tag.
How do you set the position of an object in HTML?
…
Definition and Usage.
| Default value: | 50% 50% |
|---|---|
| JavaScript syntax: | object.style.objectPosition=”0 10%” Try it |
How do you put an image anywhere in HTML?
- Take a container div .
- Style the div with position:relative .
- Style the div with width and height value. …
- Take img element inside the div .
- Style the img with position:absolute .
What is underline tag in HTML?
<u>: The Unarticulated Annotation (Underline) element. The <u> HTML element represents a span of inline text which should be rendered in a way that indicates that it has a non-textual annotation. This is rendered by default as a simple solid underline, but may be altered using CSS.
drawing squares and rectangles with html canvas api and javascript
Images related to the topicdrawing squares and rectangles with html canvas api and javascript

What is the code for image in HTML?
In order to put a simple image on a webpage, we use the <img> element. This is an empty element (meaning that it has no text content or closing tag) that requires a minimum of one attribute to be useful — src (sometimes spoken as its full title, source).
What is ALT in HTML?
The alt attribute specifies an alternate text for an area, if the image cannot be displayed. The alt attribute provides alternative information for an image if a user for some reason cannot view it (because of slow connection, an error in the src attribute, or if the user uses a screen reader).
Related searches
- css rhombus
- how to draw square box in html
- how to draw a square in a box
- Cross CSS
- how to draw a 3d square step by step
- CSS rhombus
- how to draw square step by step
- how to draw a square head
- Triangle CSS
- Rectangle CSS
- how to draw a square room
- how to draw a square
- triangle css
- rectangle css
- cross css
- css triangle generator
- triangle css codepen
- button shape css
- border square css
- Border square CSS
- how to draw square root symbol
- CSS triangle generator
Information related to the topic how to draw a square in html
Here are the search results of the thread how to draw a square in html from Bing. You can read more if you want.
You have just come across an article on the topic how to draw a square in html. If you found this article useful, please share it. Thank you very much.