Let’s discuss the question: how to use viewswitcher in android. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

How to use ViewSwitcher in android example?
…
Animation related methods:
| Animation Related Methods | Description |
|---|---|
| setFactory(ViewFactory factory) | It is used to create a new view for ViewSwitcher. The old one is replaced and a new view is created by using this method. |
What is ViewSwitcher in android?
In Android, ViewSwitcher is a sub class of ViewAnimator that is used for switching between views. It is an element of transition widget which helps us to add transitions on the views. It is mainly useful to animate a view on screen.
ViewFlipper – Android Studio Tutorial
Images related to the topicViewFlipper – Android Studio Tutorial

What is ViewFlipper in Android Studio?
ViewFlipper in android is an extension of ViewAnimator class, which animates between two or more views that have been added to it. Only one child is shown at a time and the user can flip to view the other child views.
Is a specilized view switcher which will provide smooth transition animation effect to the image while switching from one image to another?
In android, ImageSwitcher is a specialized view switcher that will provide a smooth transition animation effect to the images while switching from one image to another.
Can’t add more than 2 views to a ViewSwitcher?
By using ViewSwitcher , this is not possible. ViewAnimator that switches between two views, and has a factory from which these views are created. You can either use the factory to create the views, or add them yourself. A ViewSwitcher can only have two child views, of which only one is shown at a time.
What is view stub?
↳ android.view.ViewStub. A ViewStub is an invisible, zero-sized View that can be used to lazily inflate layout resources at runtime. When a ViewStub is made visible, or when inflate() is invoked, the layout resource is inflated. The ViewStub then replaces itself in its parent with the inflated View or Views.
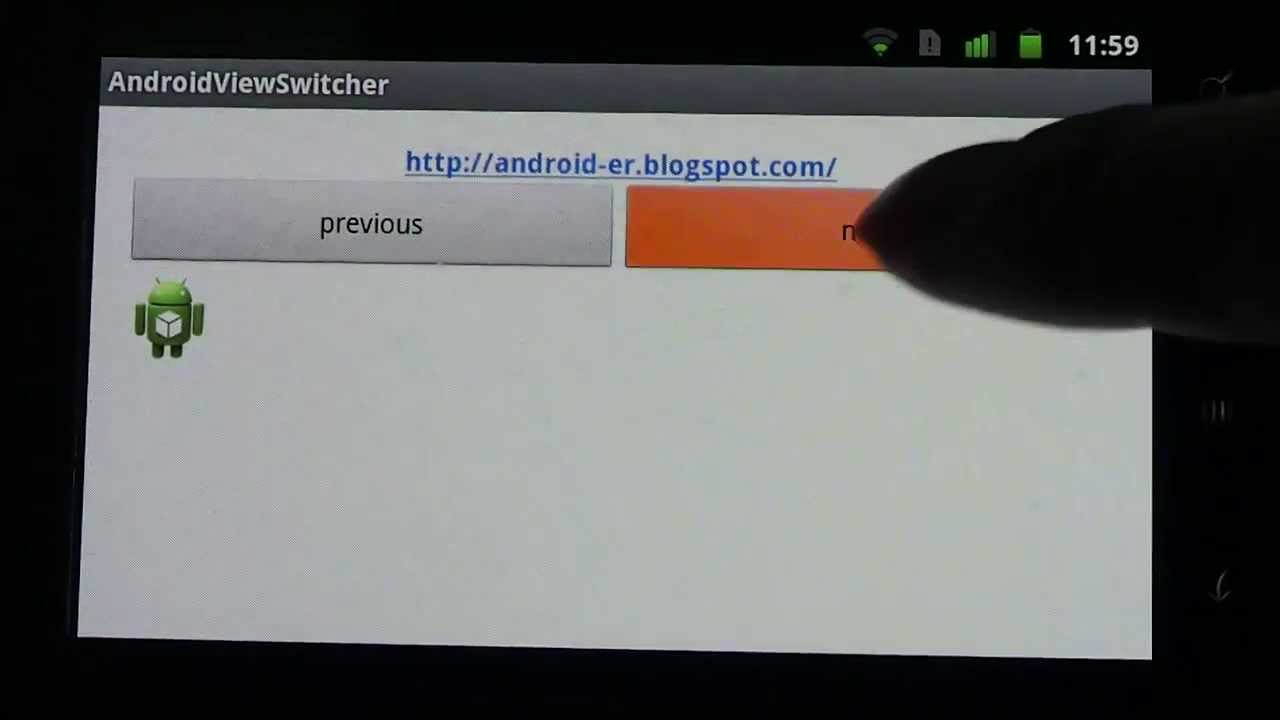
ViewSwitcher Android
Images related to the topicViewSwitcher Android

How do I install ViewPager on android?
- Adding the ViewPager widget to the XML layout (usually the main_layout).
- Creating an Adapter by extending the FragmentPagerAdapter or FragmentStatePagerAdapter class.
What interface is needed for ImageSwitcher view?
Android image switcher provides an animation over images to transition from one image to another. In order to use image switcher, we need to implement ImageSwitcher component in . xml file. The setFactory() method of ImageSwitcher provide implementation of ViewFactory interface.
What is ImageView in Android?
ImageView class is used to display any kind of image resource in the android application either it can be android. graphics. Bitmap or android. graphics. drawable.
Which method is used to create a new view for ImageSwitcher By using this method we create a new ImageView and replace the old view with that?
setFactory(ViewFactory factory): This method is used to create a new view for ImageSwitcher. By using this method we create a new ImageView and replace the old view with that.
How do I use ViewPager?
ViewPager in Android is a class that allows the user to flip left and right through pages of data. This class provides the functionality to flip pages in app. It is a widget found in the support library. To use it you’ll have to put the element inside your XML layout file that’ll contain multiple child views.
Example of ViewSwitcher
Images related to the topicExample of ViewSwitcher

What is the difference between ViewPager and ViewPager2?
ViewPager2 is an improved version of the ViewPager library that offers enhanced functionality and addresses common difficulties when using ViewPager . ViewPager2 has several advantages such as vertical orientation support, RTL and access to DiffUtil .
What is ViewPager Android?
Layout manager that allows the user to flip left and right through pages of data. You supply an implementation of a PagerAdapter to generate the pages that the view shows. ViewPager is most often used in conjunction with android.
Related searches
- how to use view in android
- dynamic viewflipper android example
- how to use viewswitcher in android example
- android viewswitcher vs viewflipper
- how to use toggle button in android studio
- how to set swipe on android
- how to toggle between screens on android phone
- how to use toggle button in android
- ViewSwitcher android Example
- android viewflipper
- viewflipper
- view switcher hierarchy in android
- viewswitcher
- viewswitcher android example
- ViewSwitcher
- include in android
- how to use switch in android
- how to switch back to mobile view android
- how to use app switcher
- how to change swipe direction on android
Information related to the topic how to use viewswitcher in android
Here are the search results of the thread how to use viewswitcher in android from Bing. You can read more if you want.
You have just come across an article on the topic how to use viewswitcher in android. If you found this article useful, please share it. Thank you very much.