Let’s discuss the question: wpbakery how to hide a row on mobile. We summarize all relevant answers in section Q&A of website Achievetampabay.org in category: Blog Finance. See more related questions in the comments below.

How do I hide sections in WordPress Mobile?
On the widget settings, you’ll see a new section added by the Widget Options Plugin. Here, simply click on the small mobile icon, then choose which device or devices you want to hide the widget on. Don’t forget to click on the ‘Save’ button to save your changes.
How do I disable rows in WordPress Bakery?
Simply go to WPBakery Page Builder > Role Manager > Administrator > Elements and select the option “custom” access the settings and disable any modules you won’t need for your user role.
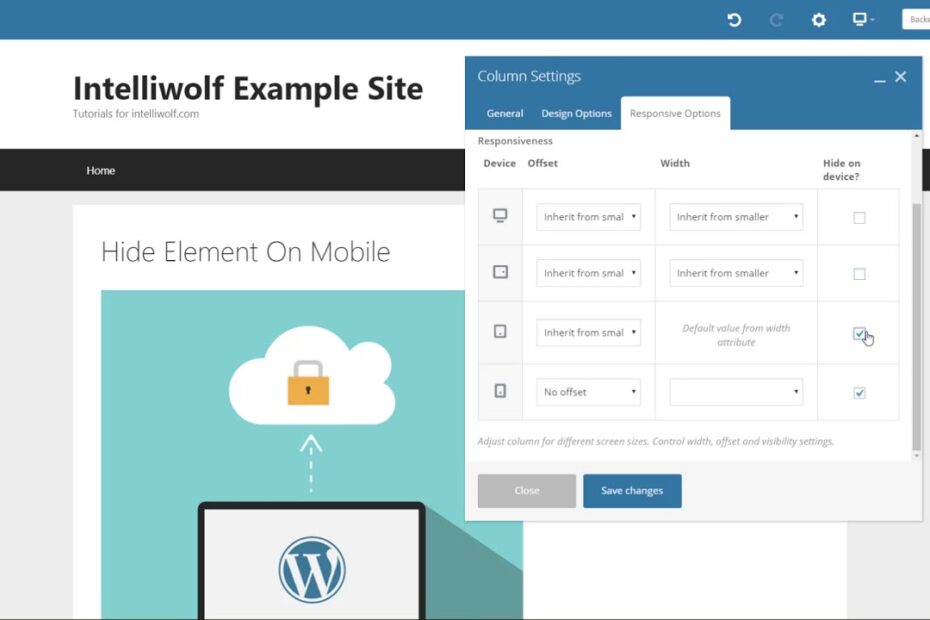
How to Hide Elements on Mobile in WPBakery Page Builder
Images related to the topicHow to Hide Elements on Mobile in WPBakery Page Builder

How do you hide something in CSS Mobile?
To hide an element in a responsive layout, we need to use the CSS display property set to its “none” value along with the @media rule. The content of the second <p> element having a “hidden-mobile” class will be hidden on devices smaller than 767px.
How do I remove sidebar from WordPress Mobile?
To remove sidebar WordPress from “Mobile view”, just uncheck the option “Show Left Sidebar” or “Show Right Sidebar” or both according to your requirement. You are simply done !! For Desktop View, Just select the No Sidebar layout for your page template. Suppose you name it “None”.
How do I hide widgets on Android?
- Open the app drawer.
- Tap the icon in the top-right corner (three vertical dots).
- Select the Hide apps options.
- Select the apps you want to hide.
- Tap the Done option.
How do I hide pages on my WordPress website?
Simply edit the post or page that you want to protect. Under the ‘Document’ setting in your WordPress editor, click on the link next to the ‘Visibility’ option. This will show the visibility options available in WordPress where you can make a post or page public, private, or password protected.
How do I hide part of a page in WordPress?
To hide a page using this method, simply edit the page you want to hide. Then, in the WordPress editor, head over to the post settings and click on ‘Visibility. ‘ Clicking on Visibility will show you the visibility options available to you in WordPress.
How do I hide an element in WordPress?
- Step #1. What element do you want to hide? In this example, I want to hide the main menu, but only on one specific page. …
- Step #2. Get the unique class from the body tag. …
- Step #3. Build the final selector. …
- Step #4. Add your custom CSS. …
- Step #5. Check the end result.
How can I hide my photos in Mobile?
The trick to hiding any element on your web page is to insert either a ” display: none; ” or ” visibility: hidden; ” rule for that element. The ” display: none; ” rule not only hides the element, but also removes it from the document flow.
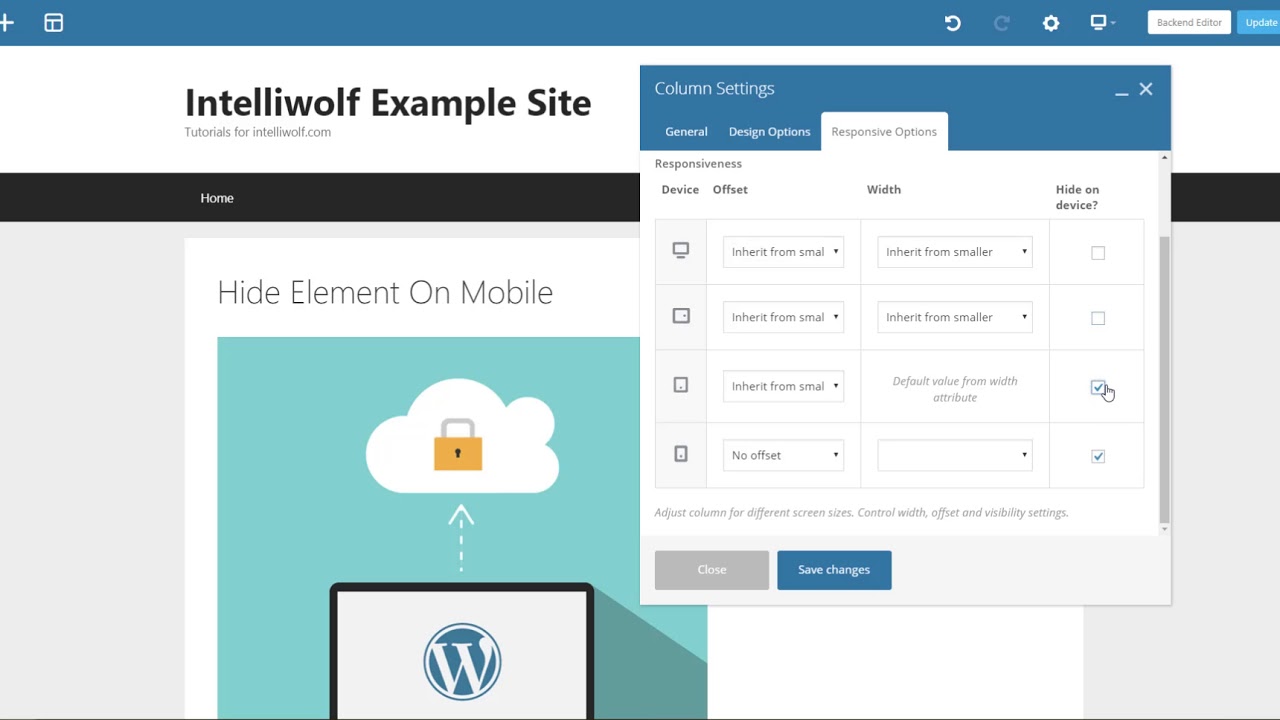
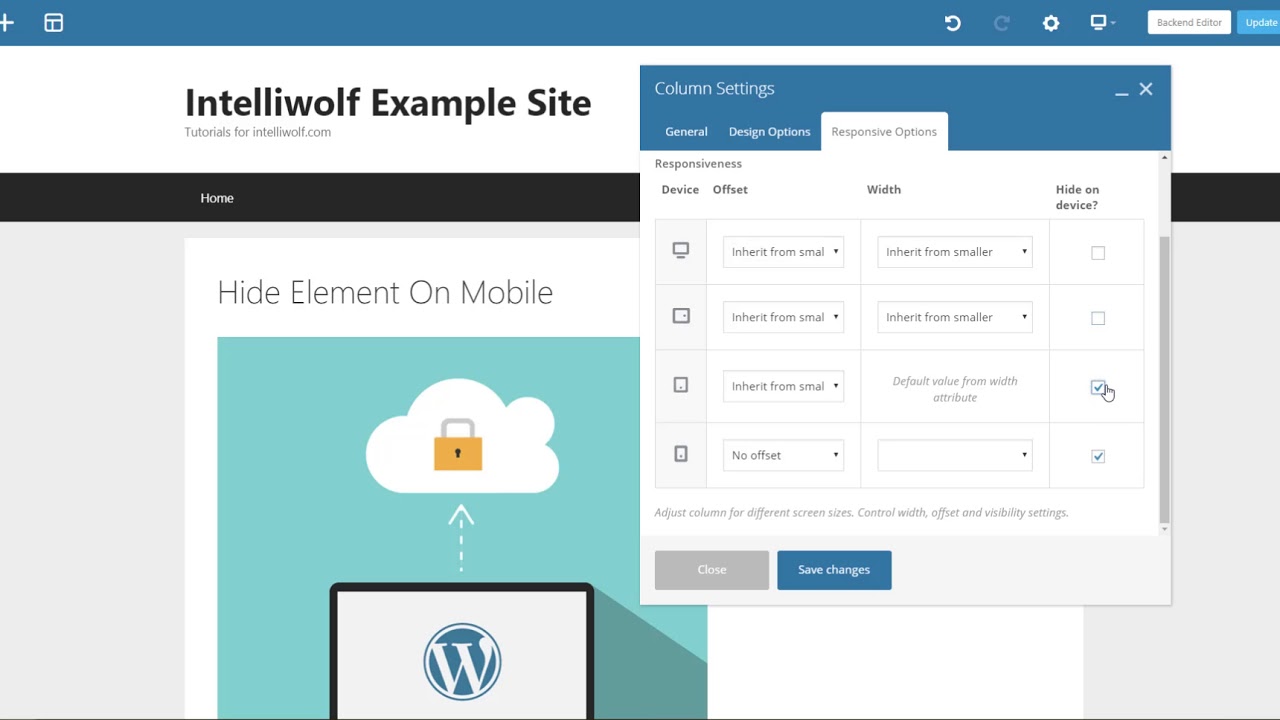
How to Hide Columns on Mobile in WPBakery Page Builder
Images related to the topicHow to Hide Columns on Mobile in WPBakery Page Builder

How do I hide an element without display none?
- use the z-index to put it behind some other element.
- move it off the screen by absolute positioning.
- visbility: hidden.
- make the content “invisible” by setting background to foreground color (works only for text)
- opacity: 0.
How do I hide the sidebar on my mobile?
- Login to your Admin Panel.
- Navigate to Left Menu -> Appearance -> Customize.
- Open ‘Additional CSS’ Section.
- Insert the following code: @media screen and (max-width: 799px) { #sidebar { display:none; } }
- Save change.
How do I hide the sidebar?
To display the sidebar on your page select the “Show Sidebar” radio button in the “Hide Sidebar” pane near the bottom right of the editing page (figure 2). Alternatively, select the “Hide Sidebar” radio in order to hide the sidebar and allow content to occupy the full width of the content area.
How do I disable the sidebar?
Go to Appearance > Widgets on the left side of your dashboard. Find the Sidebar area. Expand the widget section by clicking the down arrow. Then, click Delete.
How do you hide games?
Go to the home screen and select Settings > Users and Accounts > Privacy. Select View and Customise Your Privacy Settings > Hide your games from other players and then select the games you want to hide.
Which is the best app hider?
- Nova Launcher.
- Keepsafe Photo Vault.
- Apex Launcher.
- Nova Launcher Prime.
- C Launcher.
- Private Zone.
- Vaulty.
- App Hider.
How can I hide apps on my Android without launcher?
- Open Settings on your phone.
- Tap Apps tab.
- A list of all the apps on your phone will show up. Choose the app that you want to hide.
- Tap DISABLE option. And always agree with all the pop-up dialogs.
Can you hide a page?
If you want to hide the page, go to the “Page Visibility” section, and just tap the “Unpublish” option. That’s it.
WordPress Salient (WPBakery) Column reorder for Mobile Devices
Images related to the topicWordPress Salient (WPBakery) Column reorder for Mobile Devices

Can you hide posts on WordPress?
You will notice a new ‘Hide Posts’ section in the right column of the editor. Clicking on it will reveal plugin options. You can hide the post on the front page and blog page, category or tag pages, authors page, and site search results. Simply select the options you like and then save your post.
Who can see private pages in WordPress?
A WordPress private page and posts are not visible to the public. In other words, visitors can’t see the content even if they know the URL. It is only available for authorized users who are logged in to the Dashboard. This might seem contradictory to WordPress’ core function – content publication.
Related searches
- wpbakery disable row not working
- wpbakery how to hide a row on mobile data
- how to hide row in wordpress
- wpbakery how to hide a row on mobile app
- wpbakery how to hide a row on mobile phone
- wordpress hide element on mobile
- wpbakery how to hide a row on mobile view
- wordpress hide content on mobile
- wpbakery disable row
- wpbakery responsive options missing
- wpbakery how to hide a row on mobile screen
- wpbakery call to action
- element id wpbakery
Information related to the topic wpbakery how to hide a row on mobile
Here are the search results of the thread wpbakery how to hide a row on mobile from Bing. You can read more if you want.
You have just come across an article on the topic wpbakery how to hide a row on mobile. If you found this article useful, please share it. Thank you very much.